Övning 18: Bilder och tabell
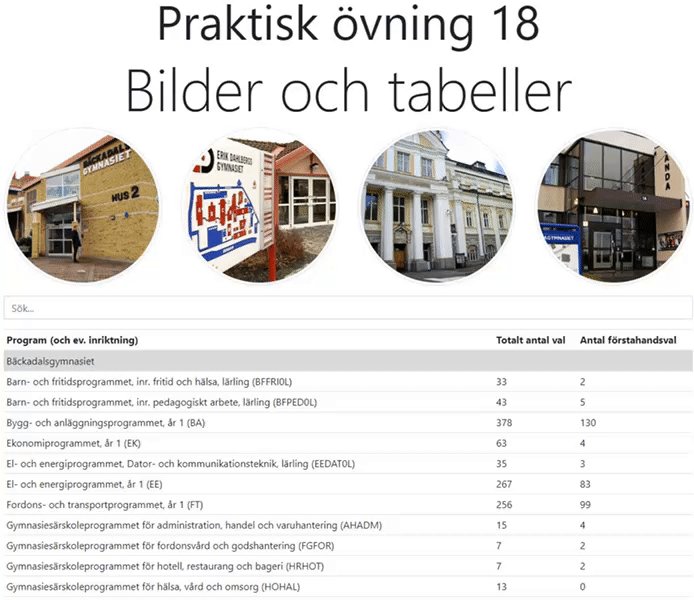
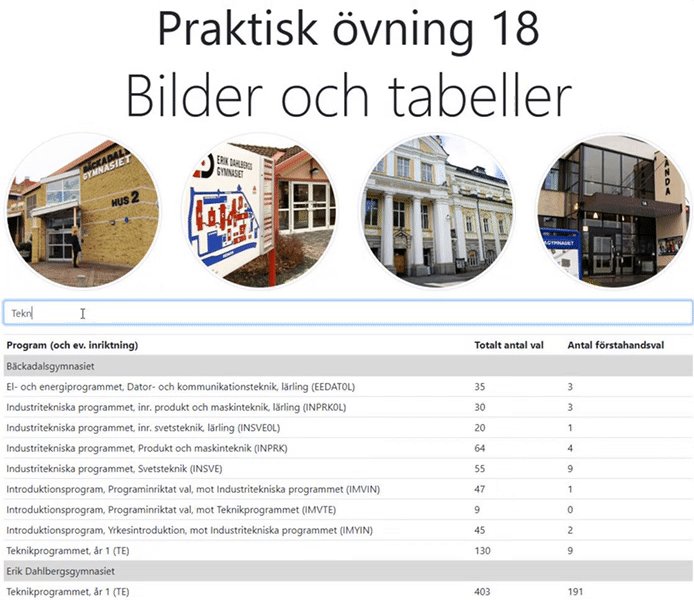
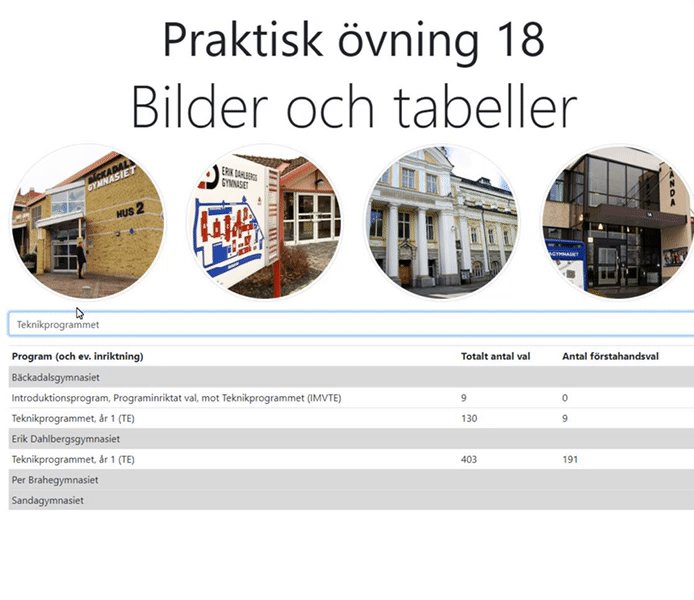
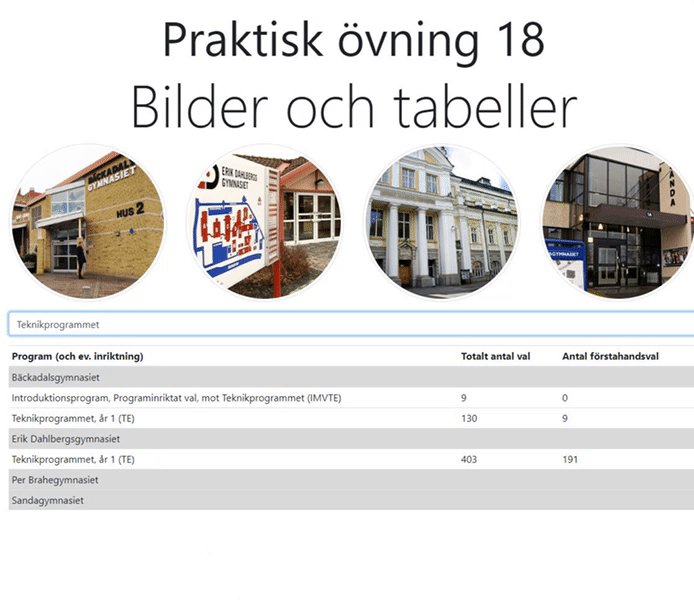
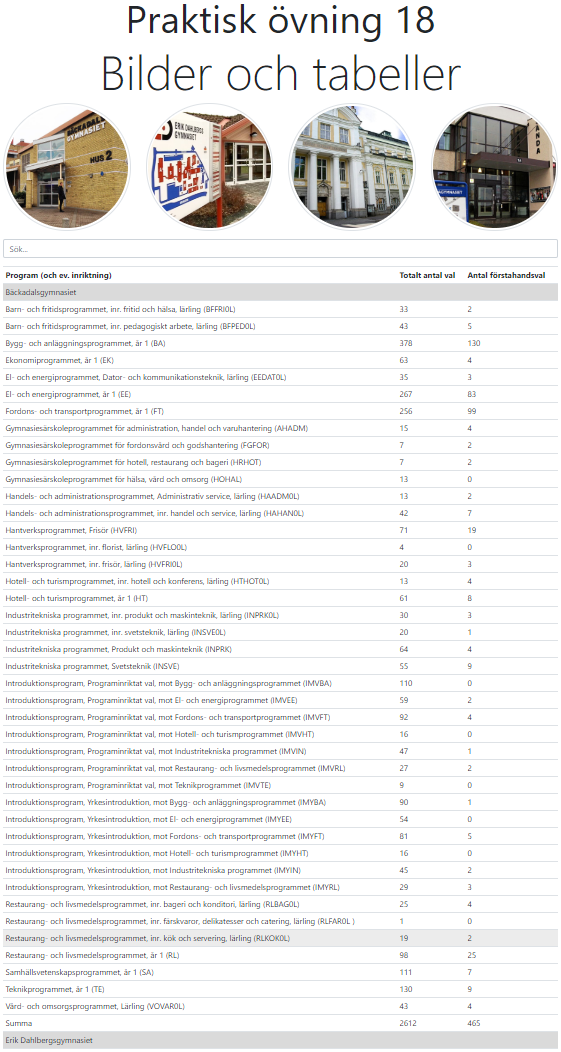
Öppna mappen po18 i Visual Studio Code (eller den editor du föredrar). Målet med uppgiften är att få webbsidan att se ut som bilden nedan utan att ändra i HTML-strukturen. Attributet class är det enda som ska läggas till eller ändras.
- Studera Bootstrap-delarna för image och table.
- Lägg till attributet
classoch de värden som behövs för att få utseendet nedan. Raderna med skolornas namn har en grå bakgrund och när man för muspekaren över en rad skall den bli en ljusare nyans av grå (se bild). Du ska inte skriva någon egen CSS-kod! (Du kan även behöva kolla upp "småsaker" i Bootstrap som t.ex. marginaler eller rundningar)

- Lägg till klassen
input-grouptill sökrutan och gör sedan ett besök på w3schools.com/jquery/jquery_filters.asp och få till en filtreringsfunktion för tabellen. - Kommer du ihåg tillräckligt om selektorer i jQuery för att ordna så att rubrikraderna (skolornas namn) inte filtreras bort i en sökning?