Övning 9: Ballongen
Öppna mappen po9 i Visual Studio Code (eller den editor du föredrar). Studera HTML- och CSS-koden och skriv sedan den JavaScript-kod som krävs för att uppfylla nedanstående.
- När man klickar på ballongen skall dess storlek öka med
5px. - När man klickar på rutan ballongen befinner sig i skall rutans storlek öka med
5px. - Om ballongens storlek endast är
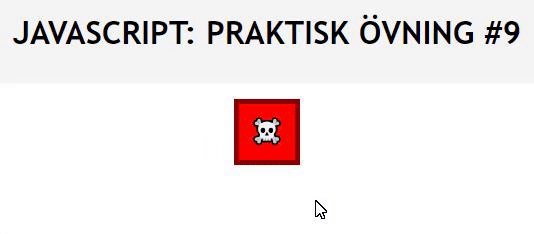
5pxifrån rutans storlek skall CSS-klassenwarninganvändas för rutan. - Om ballongens storlek är större än eller lika med rutans storlek skall CSS-klassen
boomför rutan användas samt ballongen bytas ut mot en döskalle. Döskallen storlek skall då förminskas jämfört med ballongen. - CSS-klasser med animeringar finns färdiga att använda.
- Ett klick på ballongen skall ej räknas som ett klick på rutan (då blir det omöjligt att spränga ballongen).