Övning 20: Kortlayout
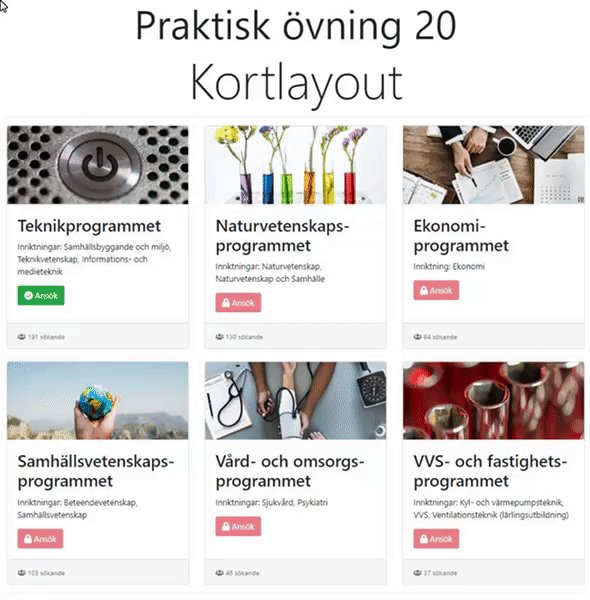
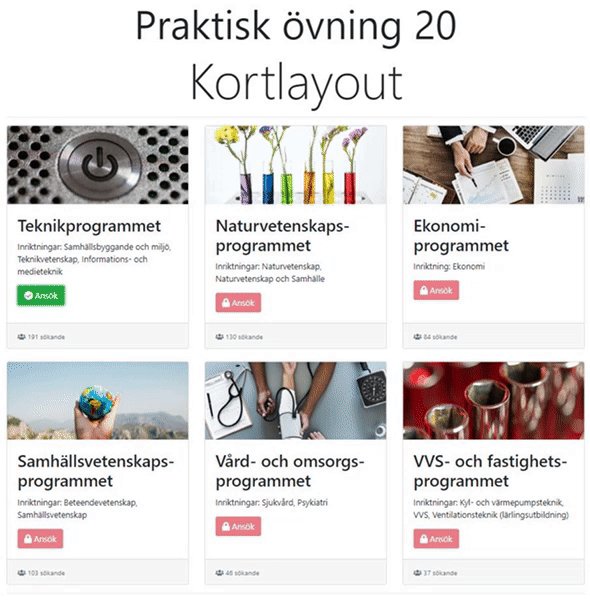
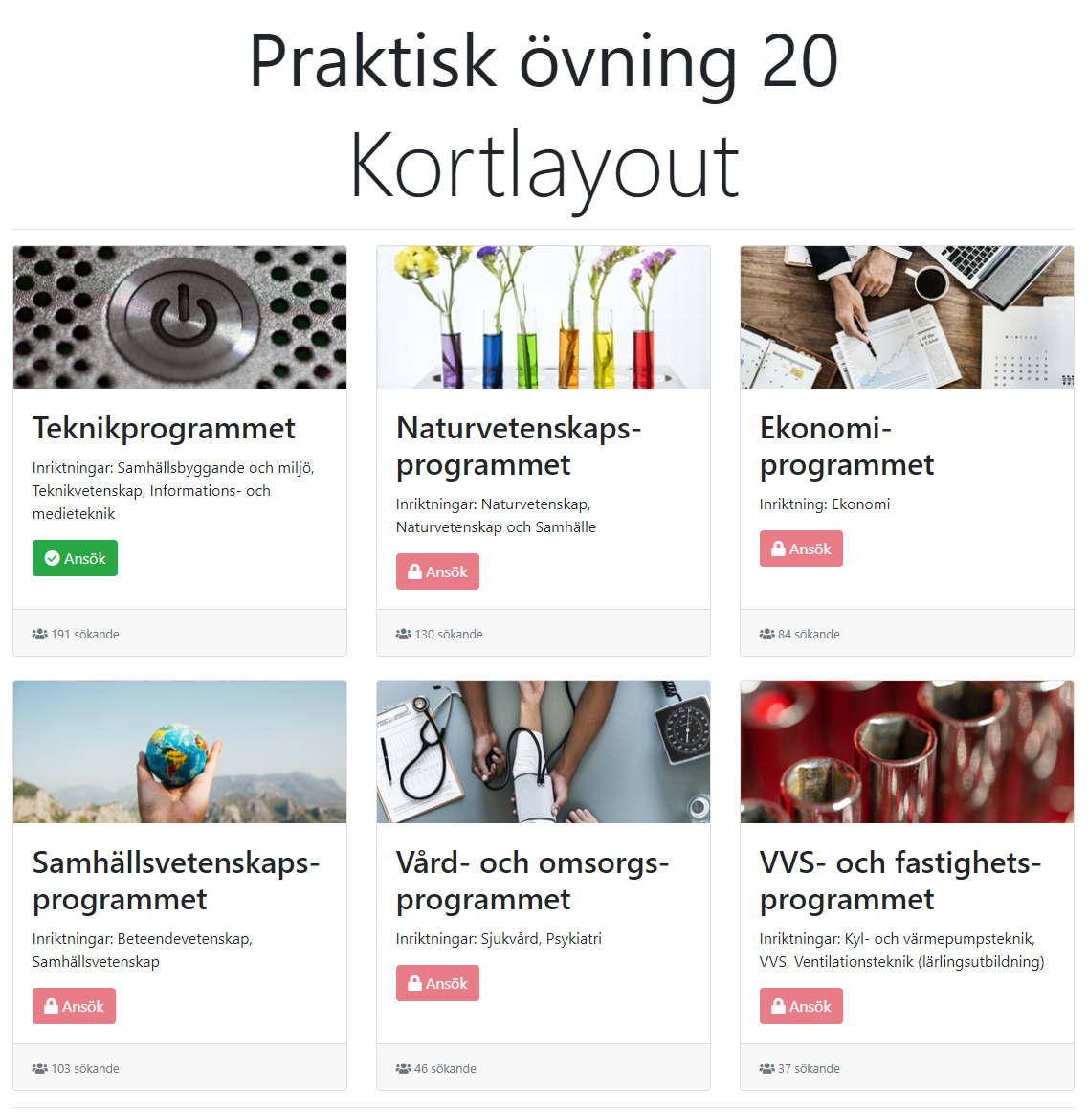
Öppna mappen po20 i Visual Studio Code (eller den editor du föredrar). Målet med uppgiften är att få webbsidan att se ut och bete sig som bilden nedan. Denna gång ska du skriva egen HTML-kod. Det som är givet är själva textinnehållet utan uppmärkning med taggar.
- Studera Bootstrap-delarna för card, tooltip och modal.
- Utgå från exempelkod som ges i Bootstraps dokumentation och på de andra resurslänkarna. Använd dessa för att skapa nedanstående utseende. Bilder och text innehåll finns i mappen.
- Font Awesome är inlänkat. Använd fontawesome.com/icons för att söka upp namnet på de klasser som ska användas för att få de ikoner som bilden nedan visar.

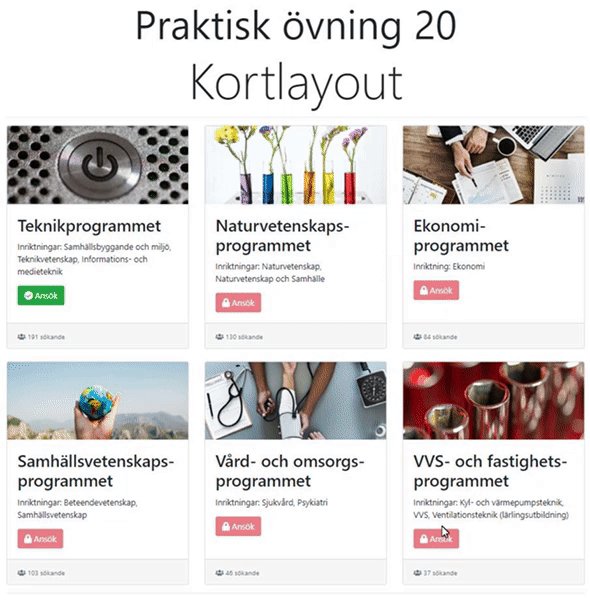
- De röda knapparna (länkarna) skall vara inaktiverade och inte kunna gå att trycka på.
- När man hovrar över de röda knapparna skall en tooltip dyka upp som meddelar att "Ansökan stängde 2019-01-10".
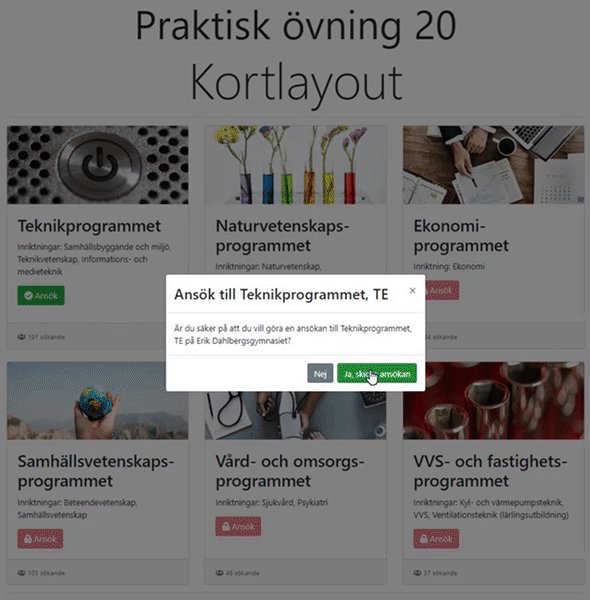
- När man klickar på den gröna knappen skall en modal för Teknikprogrammet dyka upp i mitten av skärmen. Krysset och Nej-knappen ska stänga rutan. Skicka-knappen ska gå att trycka på men inget ska hända när man klikcar på den.